🗓️TODAY
- 디자인 타카
iOS vs Android_해상도와 사이즈 - 코딩 수업
웹 퍼블리싱 실시간 강의(3)
📒웹 퍼블리싱 실시간 강의(3)
Flex
Flexbox는 1차원 레이아웃 도구
자식 요소를 가로(row) 또는 세로(column)로 정렬
요소 간의 간격을 쉽게 조정.
display: flex;부모 요소에 설정하여 활성화.

<style>
.flex-container {
display: flex; /* 플렉스 컨테이너 활성화 */
flex-direction: row; /* 가로 방향 정렬 */
justify-content: space-around; /* 가로 간격 균등 분배 */
align-items: center; /* 세로 가운데 정렬 */
gap: 10px; /* 요소 간 간격 */
background-color: lightgray;
padding: 20px;
}
</style>
<body>
<div class="flex-container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div> <!---적용할 요소---!>
</div>
</body>
display: flex; 주요 속성
- flex-direction 자식 요소를 배치할 방향을 설정.
- row (기본값): 요소를 가로로 배치.
- row-reverse: 요소를 가로로 배치하되, 순서를 뒤집음.
- column: 요소를 세로로 배치.
- column-reverse: 요소를 세로로 배치하되, 순서를 뒤집음.
- justify-content 자식 요소의 가로 정렬(주 축) 방식을 설정
- flex-start (기본값): 왼쪽 정렬.
- flex-end: 오른쪽 정렬.
- center: 가운데 정렬.
- space-between: 양 끝을 맞추고 요소 간 간격 균등.
- space-around: 요소 간 간격 균등 + 바깥 간격 포함.
- space-evenly: 요소 간 간격을 완전히 균등하게 분배.
- gap 자식 요소 간의 간격을 설정.
- 길이 값(px, %, em 등): 간격 크기 설정.
- align-items 자식 요소의 세로 정렬(교차 축) 방식을 설정합니다.
- stretch (기본값): 자식 요소를 컨테이너 높이에 맞게 늘림.
- flex-start: 위쪽 정렬.
- flex-end: 아래쪽 정렬.align-items 자식 요소의 세로 정렬(교차 축) 방식을 설정
- center: 세로 가운데 정렬.
- baseline:텍스트 기준선을 기준으로 정렬
- flex-wrap 요소가 컨테이너를 벗어날 때 줄바꿈 여부를 설정합니다.
- nowrap (기본값): 줄바꿈 없음.
- wrap: 줄바꿈 허용.
- wrap-reverse: 줄바꿈 허용, 순서를 뒤집음.
flex를 활용하여 가로 slide 만들기

<style>
.flex-slider{
display: flex; /* 플렉스 컨테이너로 설정 */
gap: 10px; /* 아이템 간의 간격 설정 */
width: 400px; /* 슬라이더의 고정 너비 */
overflow-x: auto; /* 가로 스크롤 활성화 */
white-space: nowrap; /* 아이템이 한 줄에 표시되도록 설정 */
}
</style>
<body>
<h2>추억 사진</h2>
<div class="flex-slider">
적용할 내용들....
</div>
Grid
Grid는 2차원 레이아웃 도구
요소를 행(row)과 열(column)에 배치하며 복잡한 레이아웃을 간단히 구현.
display: grid;를 부모 요소에 설정하여 활성화.

<style>
.grid-container {
display: grid; /* 그리드 컨테이너 활성화 */
grid-template-columns: 100px 1fr 2fr; /* 열 크기 설정 */
grid-template-rows: 50px auto; /* 행 크기 설정 */
gap: 10px; /* 셀 간 간격 */
}
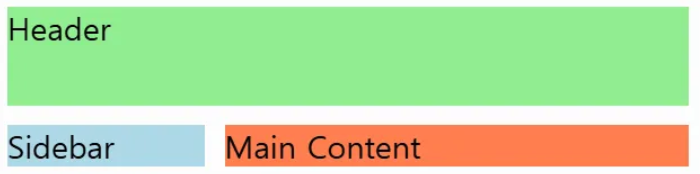
.header {
grid-column: 1 / 4; /* 첫 번째 열부터 네 번째 열 앞까지 차지 */
background-color: lightgreen;
}
.sidebar {
grid-column: 1 / 2; /* 첫 번째 열만 차지 */
grid-row: 2 / 3; /* 두 번째 행만 차지 */
background-color: lightblue;
}
.main {
grid-column: 2 / 4; /* 두 번째 열부터 네 번째 열 앞까지 차지 */
grid-row: 2 / 3; /* 두 번째 행만 차지 */
background-color: coral;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="header">Header</div>
<div class="sidebar">Sidebar</div>
<div class="main">Main Content</div>
</div>
</body>
display: flex와 함께 사용할 수 있는 주요 속성
*fr단위
다른 열(또는 행)들과 비율을 기반으로 공간을 나눈다.
ex) 1fr 2fr은 전체 남은 공간을 1:2의 비율로 나누는 것을 의미.
픽셀 값, 백분율 등 다른 고정적인 단위가 설정된 영역을 제외한 남은 공간을 계산하여 나눈다.
- grid-template-columns 열(column)의 크기를 설정.
- 길이 값(px, %, fr 등): 열의 크기를 설정.
- repeat(n, 값): 값을 반복.
- minmax(최소값, 최대값): 최소~최대 크기 설정.
- grid-template-rows 행(row)의 크기를 설정.
- 길이 값(px, %, fr 등): 행의 크기를 설정.
- repeat(n, 값): 값을 반복.
- grid-column 그리드 아이템이 가로 방향(열)에서 시작할 위치와 끝날 위치를 지정.
grid-row 그리드 아이템이 세로 방향(행)에서 시작할 위치와 끝날 위치를 지정. - gap 행과 열 간의 간격을 설정합니다.
- 길이 값(px, %, em 등): 간격 크기 설정.
💬 튜터님 면담
1. 랜딩페이지의 목적은 사전알람신청.
나는 처음부터 단추를 잘못 끼워서 어디서부터 고쳐야 될지 몰랐던 것.
이번 사용성 테스트는 사용자의 목적과 랜딩페이지의 목적 그 두 가지를 결합한 테스크로 이루어져야 한다.
유저가 정보를 알아보고 참가여부를 결정하는 것을 떠나서
이 정보가 정말 유저한테 적합한 정보인지 아닌지 확인.
여기에선 신청 버튼을 찾았는지 못 찾았는지, 아니면 버튼은 눌렀는지 안 눌렀는지.
그래서 왜 안 눌렀는지에 대한 이유들을 찾는다.
>>TASK 수정까지 디벨롭 하기.
2. 탭 메뉴 텍스트 아래에 레드바.
텍스트와 레드바를 오토레이아웃으로 묶어서 하려고 했지만
텍스트 글자수에 따라 레드바의 길이가 다르다는 점에서 실패했기에
튜터님께서 두가지 예시를 보여주셨다.

각 차이를 분석해보고 따라 만들기로.
3. UT에 대해서
우리가 현재 계속 쓰고있는 사용성 테스트에 대해서 의문이 들었다.
이 방법 밖에 없는걸까? 꼭 써야 하는 걸까? 라고.
역시 방법은 많다.
하지만 우리의 현재 환경에서 할 수 있는 것이 제한적이기에 그 방법을 사용하고 있는 것이였다.
팀 과제에서는 사용성 테스트를 디자인 개선 후 진행했기에 이 점도 여쭈어보았다.
루덴필(?)이 많이 바꾸는 거는 유저에게 거의 새로운 앱을 제공하는 거나 다름이 없기에
기존 앱을 가지고 사용성 테스트를 하는 것 보다는
리뉴얼을 한 번 한 다음에 그것을 가지고 사용성 텟트를 해서 한 번 더 고치라고 피드백을 주셨던 것이다.
또 시간이 없어서 다양한 방법으로 사용성 테스트를 하지 못했지만
실무에서는 개발하는 것도 다 비용이기에
가급적 디자이너들끼리 할 수 있는 범위 안에서 최선의 결과물을 만들기 위해
여러 방법들을 해본다고 하셨다.
4.UI와 UX
나는 현재 UX를 더 재밌어하고 있다.
TIL에서 몇번 언급했지만
디자인을 할 줄 아는 사람이라 디자인 구상은 어렵지 않다.
하지만 피그마로 그 디자인을 뽑아내지 못해 너무 답답해하고 있다.
오히려 리서치하고 문제점 찾고 솔루션 내는 것에 대해 쾌감을 느끼고 있다.
튜터님도 구상한 디자인을 두시간 걸려서 뽑아내신다고... ㅎㅎ
UI 디자인의 완성도를 높이기 위해서는 시간을 많이 써야 하는데
짧은 시간 안에 자기가 어느 정도 만족할 만한 퀄리티를 높이는 연습을 하는 것이 좋다고 하셨다.
(역시 답은 클론 디자인인가?)
💬 코딩 강의에 대한 튜터님 피드백
우리 팀은 현재 머리를 싸매고 과제를 하고 있다.
우리는 왜 이 강의를 배우는 것이고 어디까지 이해해야 하며
이것으로 어떻게 개발자와 소통을 한다는 걸까.
이 문제로 현재 강의와 과제를 어떤 식으로 받아들여할지 모르겠다는 의견들이였다.
결국 우리는 튜터님을 찾아가기로 했다.
지금 이 코딩을 배우면
구조에 대한 생각이 달라진다, 는 것이였다.
확실히 이런 식으로 구현되는 구나, 라는 느낌은 있었다.
그리고 우리가 피그마로 무언가를 만들 때
레이아웃을 위계정렬해서 작업해야 겠다, 라는 생각도 들었다.
또 인터렉션을 만들 때, 구현되는 것을 설명할 수 있다는 것이다.
물론 레퍼런스를 찾아서 이런식으로 해주세요, 라고 해도 되지만
코딩을 알고 모르는 것과 차이가 있으니 개발자의 입장에서 생각하게 된다.
결론적으로는 디자인토큰, 속성을 개발자와 소통하기 위해서,
같은 구조, 같은 언어로 소통하기 위해서 코딩을 배우는 것이였다.
피그마 활용 특강에서 배운 개발자 모드에서 비교해보는 것이 좋은 공부가 된다.
특히 안드로이드 사용자이니 개발자 모드, 개발자 옵션을 활용할 수 있을 것이다.
🤔 이번주의 회고
나는 오늘도 혼이 나갔어요... ㅎㅎ
심지어 repli가 시간 만료해서 쓸수가 없었기에
window 사용자는 메모장으로 코딩을 했다.
(이름.html로 파일형식은 모든 파일, 인코딩은 UTF-8 로 저장한다.)
다른 계정으로 로그인 하기나, 코드펜(codepen)이라는 대체가 있었지만
일단 메모장으로 강의 따라가기.
어제까지 했던 내 페이지들로 오늘 과제를 하기에는 복잡해보여서
교안에 있는 코드들을 복습하면서 이런 식이구나, 만 이해하기로 했다.
막상 적용하니깐 왜 안되는거? 반응이 절로 나와서
일단 이해부터 하는 걸로.
정말... 개발자가 왜 돈 많이 버는 지 알 것 같다는
팀원의 말에 백번 천번 공감하는 중.
이걸 어떻게 하는 거죠? ㅎㅎ
'TIL' 카테고리의 다른 글
| 24.12.23_TIL (1) | 2024.12.23 |
|---|---|
| 24.12.16_TIL (1) | 2024.12.16 |
| 24.12.10_TIL (1) | 2024.12.10 |
| 24.12.09_TIL (2) | 2024.12.09 |
| 24.12.02_TIL (0) | 2024.12.02 |